
This lets you place label elements anywhere within a document, not just as descendants of their form elements. Das Formular erhält eine Beschreibung in einem label -Element, das über das form -Attribut mit der id des Formulars verknüpft ist. Es ist mit fieldset-Elementen in zwei Blöcke gegliedert, die jede eine Erklärung in einem legend-Element haben.
Label für große Checkboxen und Radio-Buttons. HTML label ist auch eine einfache Technik, um die kleinen Radio-Buttons und Checkboxen benutzerfreundlicher zu gestalten. Ein Klick auf das label -Element toggelt den Zustand der Checkbox oder des Radio-Buttons. Styling Form with Label above Inputs. Checkboxen in HTML kennen nur die Zustände ausgewählt und nicht ausgewählt.
Der aus der grafischen Oberfläche von Betriebssystemen bekannte dritte Zustand mit der Bedeutung unbestimmt oder gemischt, der oft gräulich oder mit einem Quadrat statt einem Haken dargestellt wir existiert in HTML nicht. Definition and Usage. Preisauszeichner jetzt bestellen! Versand am selben Tag.
Das LABEL -Element verbindet einen Feldtitel mit einem Formular-Element. Durch das Verbinden eines Feldtitels mit einem Formular-Element, geben Autoren den Usern sprachlicher Browser wichtige Hinweise, zusätzlich gestatten sie visuellen Browsern das duplizieren gemeinsamer GUI-Features (z.B die Möglichkeit auf den Feldtitel zu klicken und so einen Radio-Button oder eine Checkbox auszuwählen). Erstellen Sie im Stammordner, einer Webseite, die mit dem Namen Form.
Create a new website. Sie das folgende Markup: In the root folder, create a web page named Form. HTML Web Forms Tutorial For Coding Beginners What does What Does In HTML : Easy Tutorial With Code Example do?
The label is used to tell users the value that should be entered in the associated input field. HTML label hilft bei Formularen auf kleinen Monitoren: Wenn das label -Tag nicht einfach vor das Eingabefeld gesetzt, sondern um input gelegt wir vergrößert es die Touchfläche. Also grouping the input fields might painful if you try to generate the form with code. Die Attribute für input-Elemente werden auf eigenen Seiten vorgestellt, einzelne Attribute werden mit den entsprechenden input-Typen genauer vorgestellt.
Diese ausführliche und unkomplizierte Schulung hat mir sehr geholfen. HTML -Befehl label werden Beschriftungen in HTML -Formulare realisiert. Anklickbare Bereiche für Usability und über CSS entsprechendes Design. Transparent Login Form with floating Placeholder Text - Pure CSS Label Slide Up on Focus - No jQuery - Duration: 12:17.

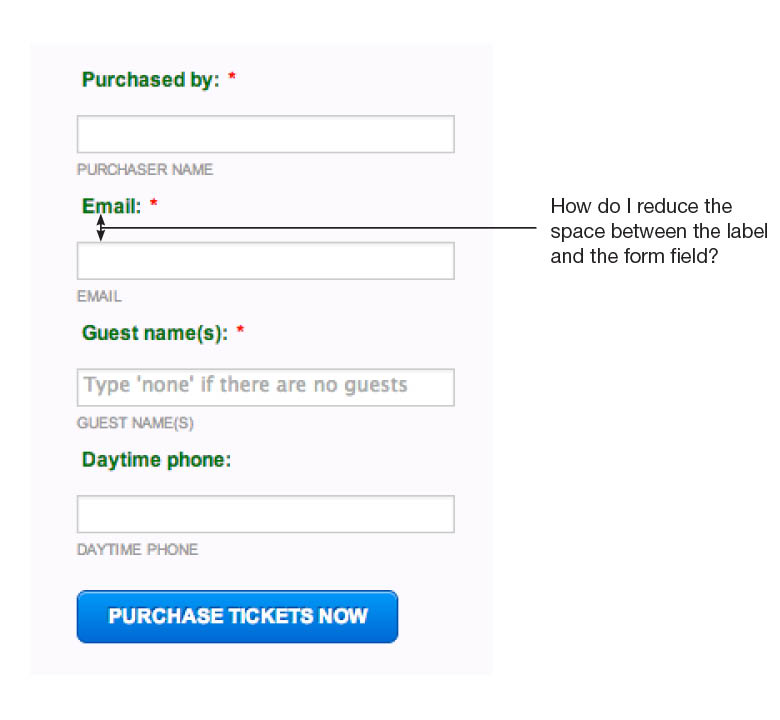
To style the label elements the way they appear in the image in the introduction, you need to use the label element with the for attribute. Furthermore, you need to close the label element before adding the input element itself. The HTML for the complete form in shown in the illustration. Positioning labels at the top of their form elements is probably the easiest layout to achieve, as we only need to tell the label to take up the entire width of its parent element. I have very basic and known scenario of form where I need to align labels next to inputs correctly.
My goal would be that labels. A label and a form control should be associated with each other either implicitly or explicitly. Web browsers provide the label as a larger clickable area, for example, to select or activate the control. It also ensures that assistive technology can refer to the correct label when presenting a form control.
Checkboxes and radios use are built to support HTML -based form validation and provide concise, accessible labels. How can I control the width of a label tag? Ask Question Asked years, months ago. Viewed 235k times 140.
Jetzt vom Profi bestellen!
Keine Kommentare:
Kommentar veröffentlichen
Hinweis: Nur ein Mitglied dieses Blogs kann Kommentare posten.